Suite à un meetup de Contournement.io en novembre 2019, j’ai eu une forte envie d’explorer les plateformes No Code et d’essayer.
Je voudrais remercier Erwan Kezzar et Alexis Kovalenko pour ce magnifique talk et aux efforts soutenus qu’ils font pour aider les porteurs d’idées à concrétiser leurs projets.
Tiens ! Maintenant il faut créer le site web. L’idée est fixée, les associés sont bien là mais pour mon site c’est une autre paire de manches. Je rêve d’un site en mode rapide, « Drag and Drop » et le tour est joué. Grand flemmard que je suis, en une semaine je devrais m’en sortir.
Vous ne le savez peut-être pas mais vous venez de taper à la bonne porte !
Tout jeune entrepreneur rêve de créer son site web avec des outils visuels, simples, maniables et efficaces. Le besoin est clair : exposer mon métier le plus rapidement possible.
Dans cet article, nous commencerons par introduire ce buzzword : le No Code. Ensuite, nous ferons un tour d’horizon sur l’outillage associé. Enfin nous parlerons du futur de ces plateformes et des prochaines tendances.
Le No Code : quesaco ?
La promesse du No Code est de créer des applications web, mobiles ou plus sans avoir à écrire une seule ligne de code.
C’est vrai que cela sort du cadre conventionnel du développement des outils d’une nouvelle société que ce soit une application web, mobile ou un back office.
Dans le cadre du No Code, c’est la plateforme qui se charge de coder pour vous. Le but ultime est d’aller droit au but et d’exposer les fonctionnalités clés de votre application sans que cela prenne beaucoup d’énergie et de temps.
Cela commence par une prise en main rapide des outils, en quelques heures, afin de devenir opérationnel tout en se basant sur des interfaces utilisateurs plutôt simples.
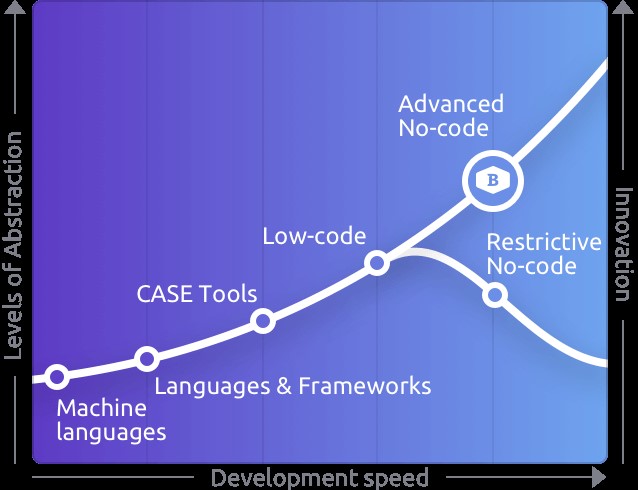
Vous gérez Excel ? Alors vous faites du Low Code. Le No Code va encore plus loin que le concept du Low Code. Ce dernier constitue un ensemble de plateformes orientées entreprises et développeurs.
Un tour d’horizon des plateformes No Code
Imaginons que vous souhaitez créer un site web en quelques heures seulement.
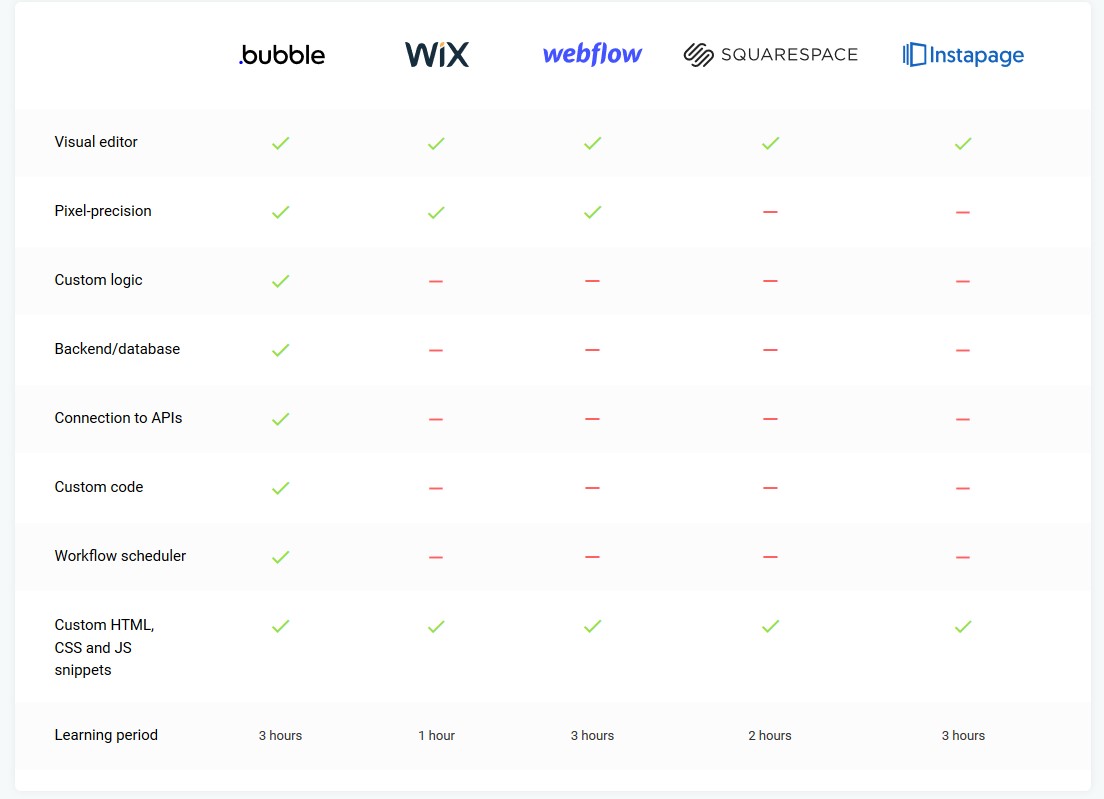
Ci-dessous vous trouverez un tableau comparatif des différentes solutions existantes pour ce cas d’usage :

Comme vous pouvez le constater, bubble.io constitue aujourd’hui l’outil de référence, qui réunit tous les atouts pour faire son site web.
Ces derniers temps, nous avons remarqué la montée en puissance de Webflow avec une aide à l’apprentissage bien fournie.
Deuxième cas d’usage : Imaginons que vous souhaitez créer une application mobile native publiable sur les différents stores.
Des plateformes comme Adalo, Glide et Dropsource vous permettent d’atteindre votre objectif en quelques semaines. Nos amis de chez nocoders.fr ont recensés ces outils : https://www.nocoders.fr/nocode-buzzwords/nocode-mobile/
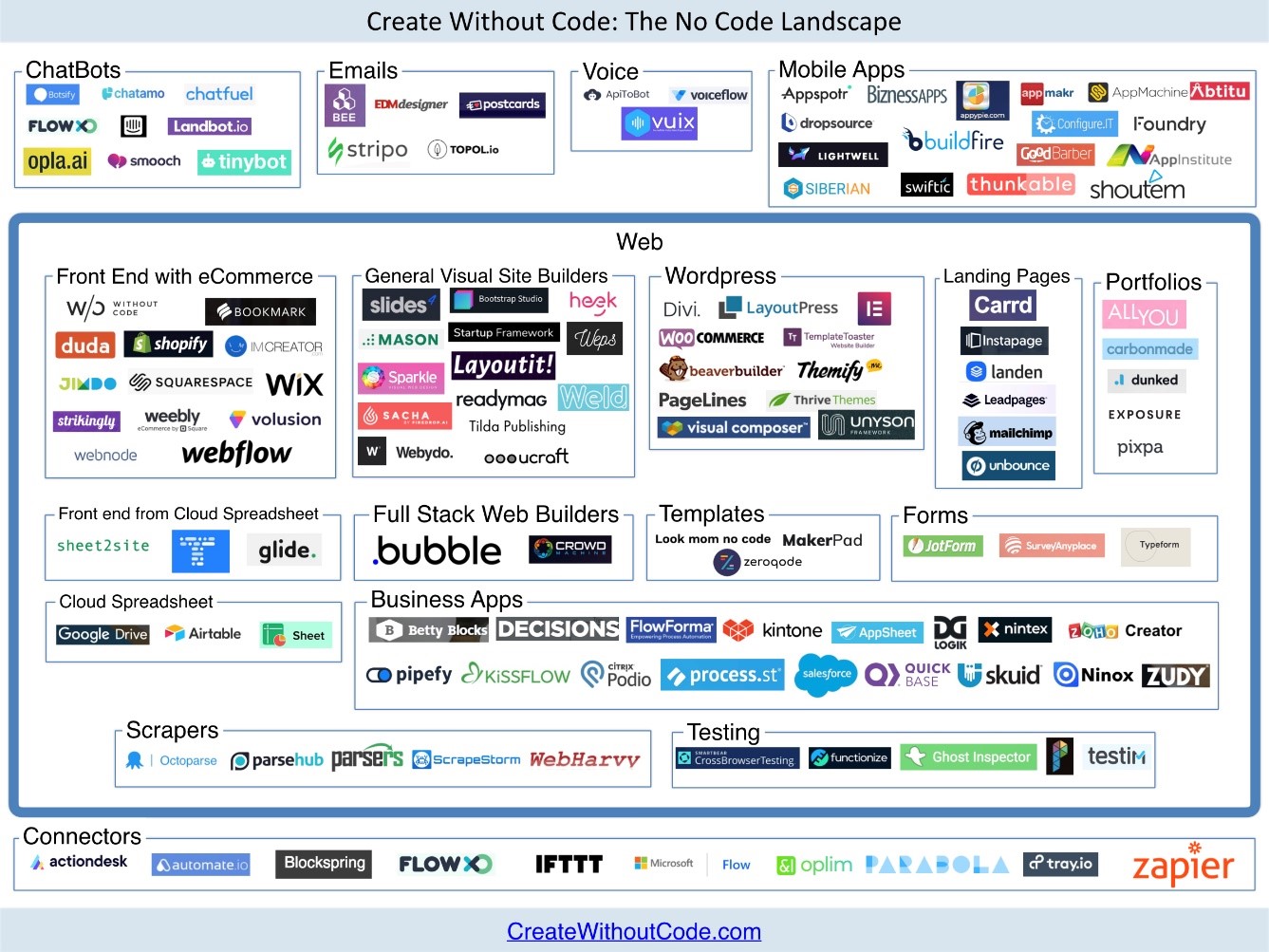
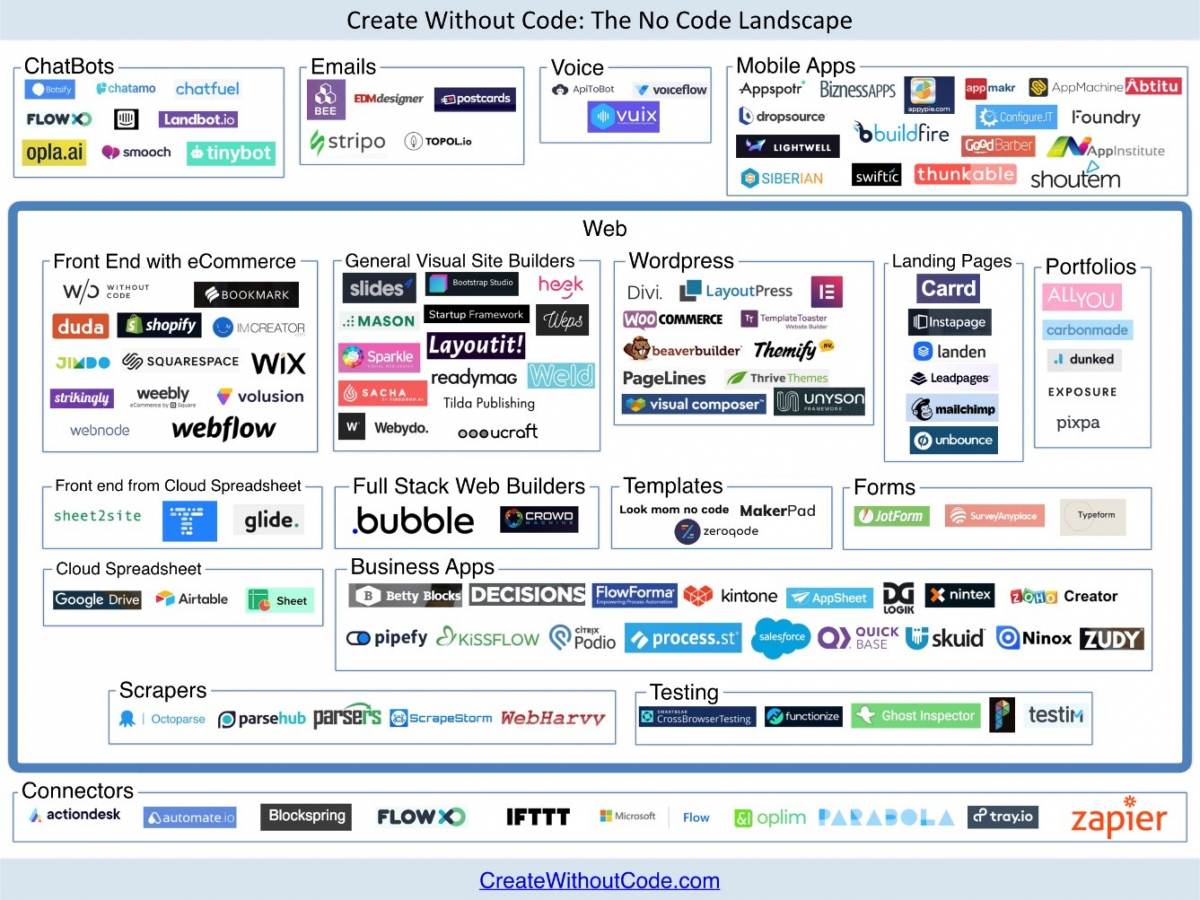
L’image ci-dessous décrit l’écosystème No Code dans toute sa diversité. Comme vous le constatez, les acteurs sont multiples et diversifiés.
Cette mosaïque témoigne de la richesse des outils fournis aux No Codeurs pour matérialiser leurs idées mais beaucoup d’outils sont apparus entre temps.

1 million d’utilisateurs ont trouvé leur bonheur en utilisant Zapier. Cet outil permet d’intégrer les outils entre eux. C’est votre joker : vous recevez un courriel qui va déclencher une sauvegarde sur Dropbox et qui vous notifie sur un channel Slack : ce type de workflow devient plus facile avec Zapier, comme son slogan le mentionne : Zapier connecte les applications et automatise les flux de travail.
Zapier n’est pas le seul outil disponible sur le marché des intégrateurs. Nous pensons par exemple à Workato qui reste un sérieux concurrent avec une multitude de connecteurs. Leur slogan se rapproche de celui de Zapier : “Integrate anything. Automate everything”.
Un autre concurrent : Tray, outil de type Low Code. Il est beaucoup plus orienté marketing et prospection des clients.
Suivant le besoin, les plateformes No Code répondent aux différentes problématiques. A vous de trouver les meilleurs intégrateurs ou à les combiner.
Contournement.io a recensé quelques outils pour bien commencer l’aventure dans le No Code. Dans la liste nous trouvons l’incontestable Airtable qui est un mixte entre une base de données et un tableur plutôt bien réussi vu le nombre d’utilisateurs.
Nous pouvons ainsi suivre un projet, planifier un événement ou faire toute la gestion d’une compagne marketing.
Maintenant, j’ai 10.000 utilisateurs inscrits, bien enregistrés dans mon Airtable et mon but est de les fidéliser, de garder le contact et bien sûr lancer des compagnes de marketing.
Mailchimp, un autre outil No Code vous permet de cibler votre audience, gérer votre “Brand”, lancer des compagnes de publicité ou bien une compagne de benchmarking. Mailchimp s’interface bien avec les outils type Zapier ou Tray ou workato.
Ces outils ne représentent qu’une infime partie de l’écosystème No Code qui ne cesse de se développer de jour en jour.
Le site g2.com nous aide beaucoup à les recenser et à les comparer afin d’orienter nos choix vers la meilleure plateforme.
Le futur du No Code
En tapant cette phrase sur votre moteur de recherche favori, vous trouverez une phrase qui se répète souvent : “the future is no-code ».
Il existe une multitude d’articles et de posts qui parlent de la révolution No Code.
Certes, il est encore tôt pour se prononcer définitivement mais l’énorme potentiel des builder/plateformes No Code commence à percer.
Le Time To Market est ainsi fortement réduit, permettant la concrétisation des idées. Gartner a même nommé les utilisateurs des plateformes No Code les citizien developers.
Si nous essayons de résumer les promesses du No Code :
- Aucune connaissance informatique
- Simplification de l’utilisation notamment avec des environnements visuels user-friendly
- Maîtrise des coûts à petite échelle : pas d’infrastructure, pas d’hébergeurs et pas de choix technologiques
- Time To Market rapid

Malgré l’offre séduisante de ce que nous venons de citer, le No Code présente aussi des désavantages que nous devons mettre en évidence :
1. Les coûts à grande échelle : les plateformes No Code deviennent onéreuses dès que nous commençons à avoir beaucoup de flux. Prenons l’exemple d’une application ayant 300.000 personnes dans sa base de données. Cette application est basée sur Integromat, Mailchimp, Airtable et Bubble.
- Mailchimp vous coûtera plus de 1000$ par mois pour atteindre une partie seulement de vos utilisateurs
- Integromat, concurrent de Zapier, vous coûtera 299$ pour l’offre Entreprise avec 800.000 opérations par mois. Si tous nos utilisateurs sont bien actifs sur notre plateforme, nous allons rapidement dépasser ce quota. Pour Zapier, cela reviendra à 600$ par mois pour 150.000 opérations par mois.
- Bubble vous reviendra à 475$ par mois. Sans compter les plugins qu’il faut rajouter pour des fonctionnalités quelques fois triviales. Par exemple, une scrollbar est un plugin de 70$ par an ou 7$ par mois.
- Pour Airtable, la version “PRO” qui inclut un nombre illimité de bases avec 50.000 lignes par base et 20 G de stockage pour chacune d’elles, le prix s’élève à 20$ par mois. Pour l’offre “Entreprise”, il faut contacter Airtable directement pour accéder à la tarification.
Il faut savoir que ces outils restent personnalisables au-delà des offres proposées. Ceci engendrera certainement un impact sur vos coûts fixes.
2. Des fonctionnalités parfois limitées et nous recourons au code pour donner naissance à notre fonctionnalité spécifique :
- Si nous voulons afficher une table dans notre site et que cette table offre des fonctionnalités avancées comme interchanger les colonnes ou sauvegarder son contenu en PDF ou en CSV, deux choix s’offrent à nous : payer 75$ pour un plugin custom ou bien le coder nous-même et l’exposer dans le catalogue de Bubble. Cela peut se rajouter à ce que nous venons d’évoquer précédemment et augmenter les charges de notre site.
- C’est similaire pour un QR code : la somme de 70$ vous sera demandée.
3. L’absence d’élasticité même si certaines plateformes comme Bubble commencent à prendre en considération ce besoin.
4. La prise en main de certains outils s’avère parfois un peu plus compliquée, combinée à un manque de documentation.
5. Absence de contrôle et “vendor lock” : vous pouvez facilement devenir dépendant d’une plateforme ou d’une autre :
- La règle générale des plateformes No Code est simple : les données business vous appartiennent, le reste est à la plateforme. C’est comme la devise du Cloud : “Bring your own business”. Ainsi, le code est non récupérable selon les outils et dans la majorité des cas le réécrire devient plus simple que de le réutiliser. Si nous revenons à notre site web, Bubble nous indique clairement : « Le code de Bubble ne pourra être utilisé que sur Bubble et il est impossible d’exporter le code de votre application. Si vous décidez de quitter Bubble, vous devez re-coder votre logique applicative ».
- Le second point est que les plateformes No Code peuvent elle-même utiliser des outils sous licence ou autres des technologies propriétaires pour faire tourner notre application. Ainsi, quitter une plateforme pour aller vers une autre peut s’avérer plus compliqué que prévu.
- L’hébergement de notre code/application n’est pas spécifié : notre code peut se retrouver sur le cloud hébergé à l’autre bout du monde ou dans un datacenter en France. Si nous reprenons Bubble, dans leur FAQ, la question du déploiement est opaque et les informations sur le déploiement sont quasi inexistantes. Ceci est valable pour la majorité des autres plateformes.
Pour l’observabilité et la supervision, les solutions No Code sont disparates.
Zapier joue très bien son rôle d’intégrateur permettant de créer des connecteurs vers Datadog ou bien CloudWatch. C’est un sérieux avantage par rapport à ses concurrents qui affichent un manque flagrant de ce type de connecteurs.
Bubble, WebFlow et autres plateformes, comme Carrd qui est destiné au contenu statique, mettent en avant l’observabilité de leurs plateformes mais pas l’observabilité opérationnelle de votre application d’où le rôle des intégrateurs type Zapier ou Integromat qui hélas ne sont pas tous bien équipés ou bien ce besoin n’est pas adapté pour des applications de ce type.
Une idée à réaliser ?
Pour conclure le premier volet de cette série d’articles sur ce sujet passionnant, nous vous conseillons les solutions No Code pour des besoins clairs et simples et pour du prototypage.
La plupart des plateformes offrent des interfaces intuitives et des tutoriels fournis. Il s’agit d’une très bonne alternative pour les nouvelles organisations, les proof of concept et les startups.
C’est aussi une belle alternative/début au Low Code qui s’avère plus complexe, orienté entreprises et logiquement destiné aux développeurs.
Le futur du No Code reste très prometteur, en témoigne le rachat de Appsheet par Google en janvier 2020 et qui l’intègre à sa suite Google Cloud.
La première grande conférence autour du No Code a eu lieu les 12 et 13 novembre 2019 à San Francisco. Elle a été organisée en grande partie par WebFlow avec une keynote d’ouverture très inspirante, tentant d’expliquer l’impact du No Code sur le futur du développement logiciel.
Si votre idée devient pérenne, votre chiffre d’affaire commence à décoller et que vos coûts sur les plateformes No Code deviennent onéreuses, nous vous conseillons de commencer à migrer vers de vraies applications qui vous donneront plus de liberté, de possibilités de personnalisation mais aussi d’élasticité.
En bonus, quelques liens bien utiles
https://www.meetup.com/fr-FR/contournement/events/265871097/
https://zeroqode.com/no-code-web-site-builder-comparison
https://www.zdnet.fr/actualites/no-code-low-code-mythes-et-realites-39867538.htm
https://www.g2.com/categories/no-code-development-platforms
https://zapier.com/learn/automate-apps-examples/notifications-alerts/